Comment transformer un outil complexe en un moment plaisant à destination de la cible des bénévoles engagés au sein des associations clientes du Crédit Agricole ?
Comment transformer un outil complexe en un moment plaisant à destination de la cible des bénévoles engagés au sein des associations clientes du Crédit Agricole ?
Lancé en janvier 2013, le projet Yapla (ancien memboGo) a pour ambition de démocratiser l’accès aux technologies numériques pour le monde associatif. 6 ans après sa création, soutenu par le Crédit Agricole, la solution web vise à conquérir le marché français via un canal régional.

L'enjeu
Adapter la plateforme Yapla, solution web multi-applications spécialisée pour les organisations à but non lucratif, aux spécificités de la cible associative visée pour le groupe Crédit Agricole - le marché des associations ayant moins de 250 adhérents.
La réponse
Appliquer la méthodologie LOUIS ZERO, consolider la connaissance du marché et des cibles associatifs en France, auditer l'expérience utilisateur de la plateforme actuelle, proposer une nouvelle expérience utilisateur sur 3 offres clés (dons, adhésions, billetterie) et définir un style guide UI.
Déroulé du projet
Analyse du marché
Une 1ère étude du marché et des cibles en France avait été effectuée donnant lieu à des esquisses de personae.
Consolidation des cibles
Définition d'un coeur de cible, d'une cible secondaire et du marché élargi.
Création des experience maps.
Création des cartes d'empathie.
Création des personas.
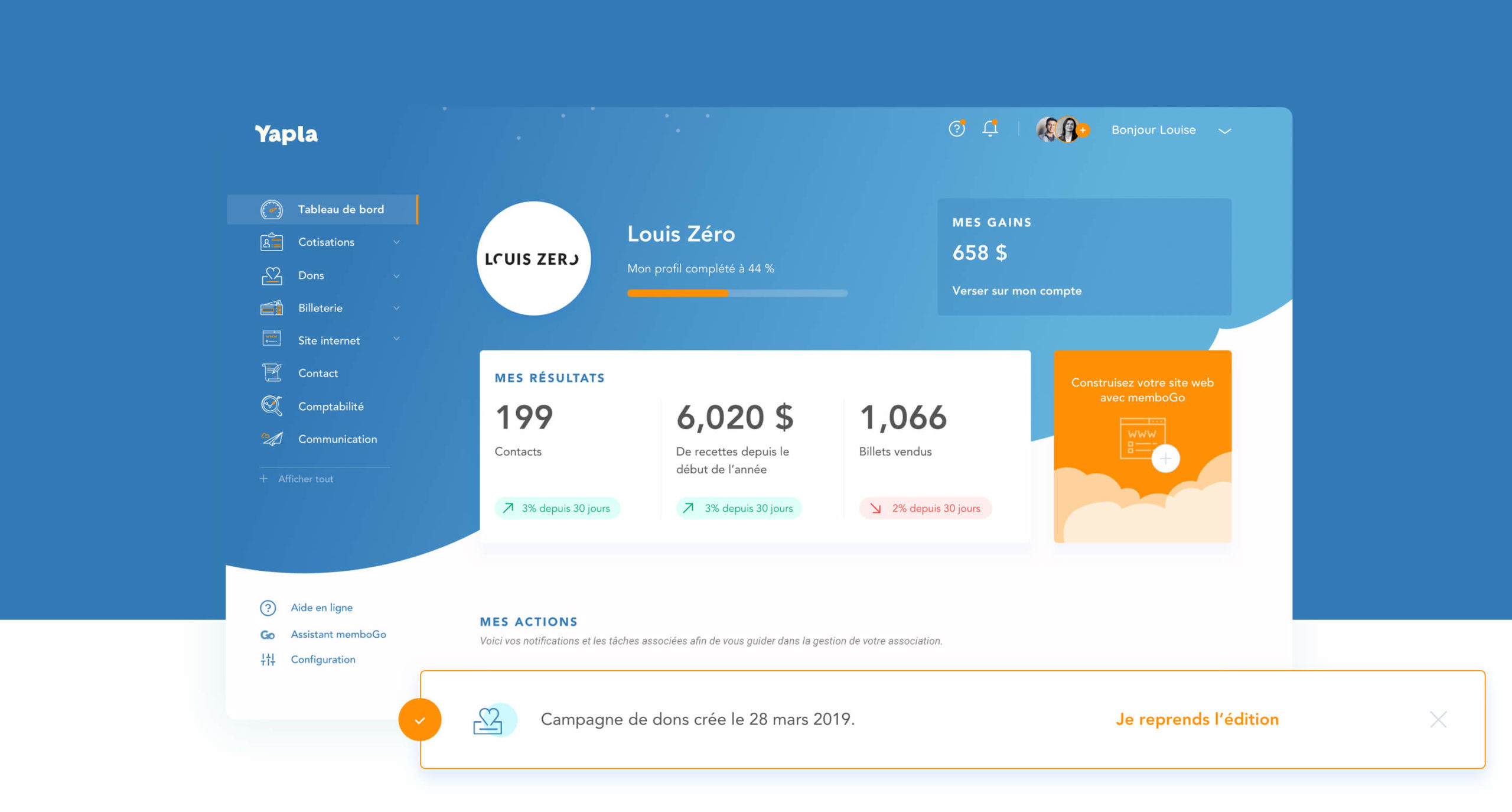
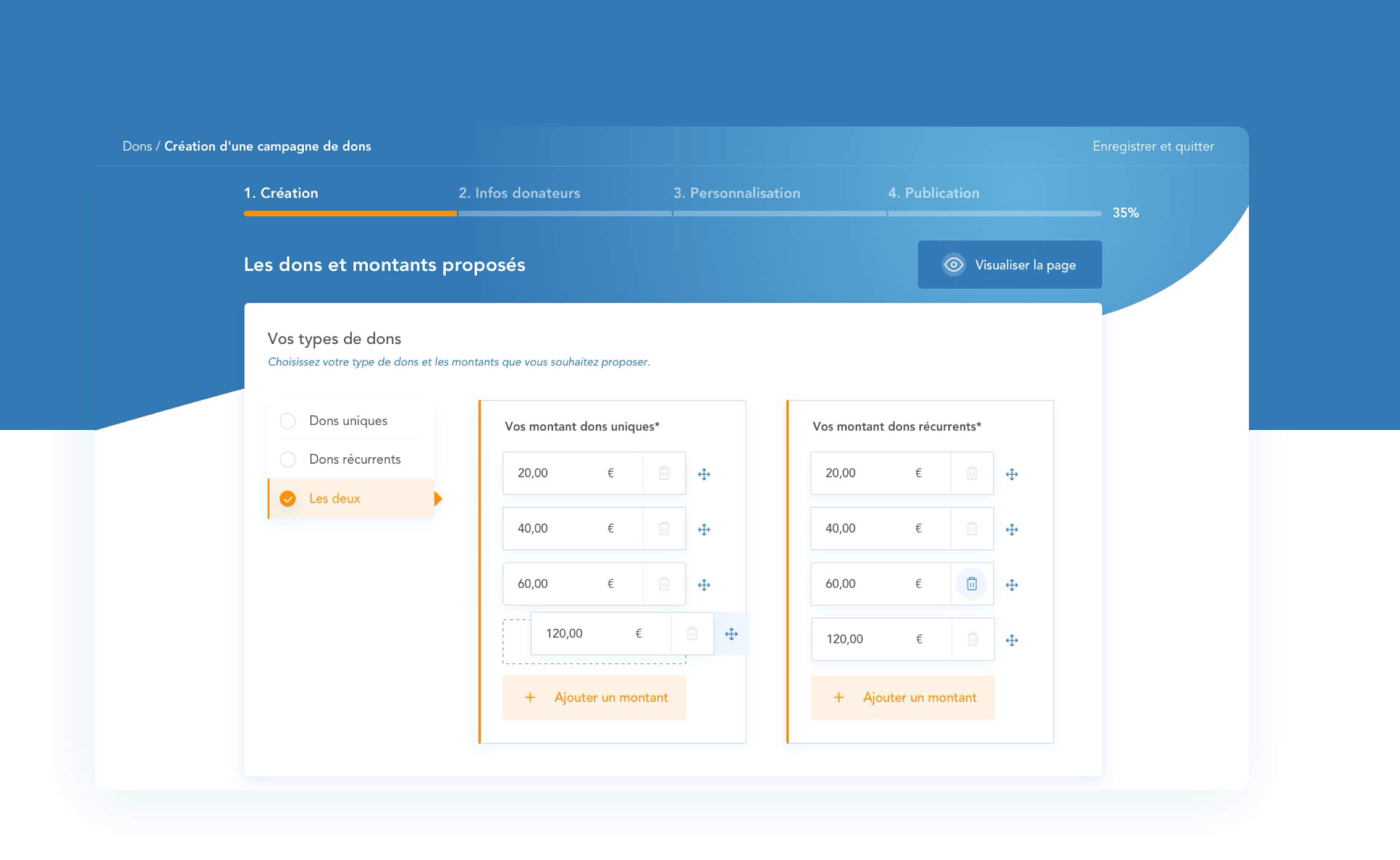
Audit de l'expérience utilisateur de la plateforme actuelle
Analyse en profondeur des interfaces des 3 parcours clés (dons, adhésions, billetterie).
Listing des points positifs et points à améliorer pour chaque interface en se référant aux principales normes UX reconnues dans le domaine de l'ergonomie des interfaces digitales
Constats et préconisations d'adaptation
Listing des constats généraux tirés de l'audit de l'expérience utilisateur de la plateforme actuelle.
Rédaction des préconisations suivant les principales normes UX tout en adaptant au contexte de Yapla.
Refonte des user flows
Listing des fonctionnalités de la plateforme actuelle à garder, des bonnes pratiques tirées du benchmark et des préconisations de l'équipe LOUIS ZERO pour chacune des 3 offres clés (dons, adhésions, billetterie).
Elaboration des user flows détaillés pour chaque offre, contenant des étapes clés et des fonctionnalités et contenus à avoir pour chaque étape.
Création des wireframes
Elaboration des wireframes suivant les user flows validés des 3 offres clés, en respectant les principales normes UX listés dans l'audit de l'expérience utilisateur.
Création du style guide UI & Mise en situation
Mise en place d'un style guide UI en se référant au coeur de cible défini et aux partis-pris tirés lors de la phase d'analyse du marché.
Application des éléments du style guide dans les wireframes élaborés.

Nos domaines d'intervention
Mots-clés
Yapla
Transformation digitale
Accompagnement fonctionnel
Crédit Agricole
Développement international
Gestion d'association

Compétences
déployées
Méthodologie LOUIS ZERO
Planning stratégique
Design thinking
Design UX/UI
Prototypage


Technologies
utilisées

Outils projet
Slack
Zoom


Outils utilisées
Empathy map
Persona
Sketch
Invision